In this article we will learn about how to jump to a section inside the page in Elementor. This can be achieved by adding a link to an Elementor button. Follow these three easy steps:
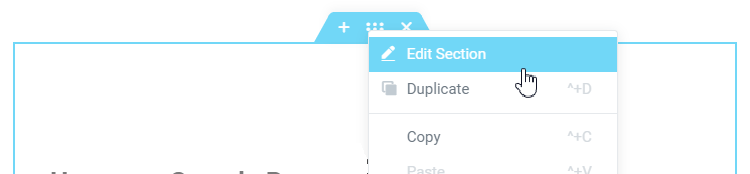
Step 1: Select & edit Section toolbox
This section will be the “Jump to” location for your button or link to go to when clicked.

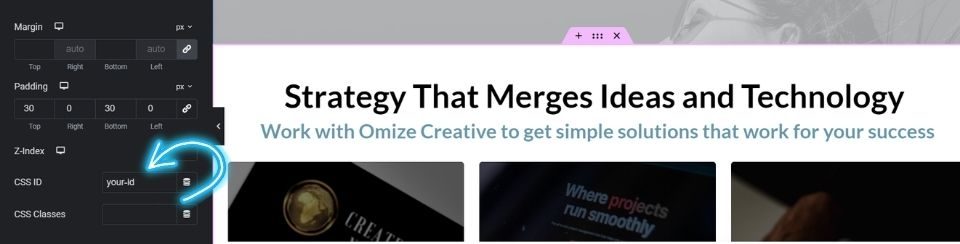
Step 2: Create a custom ID for the Section
Edit section and add a unique ID in the CSS ID field. This is the name of the “Jump to” location

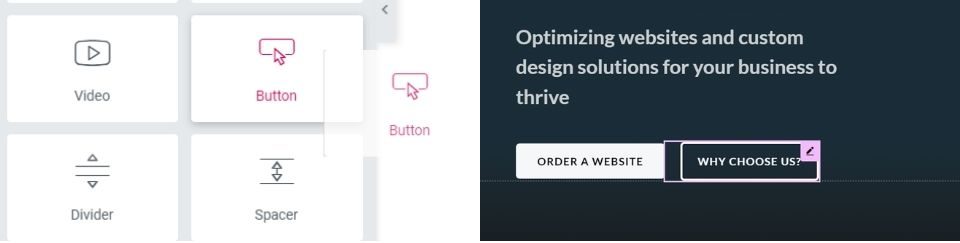
Step 3: Drag and drop an Elementor button
Drag a button to your desired location.

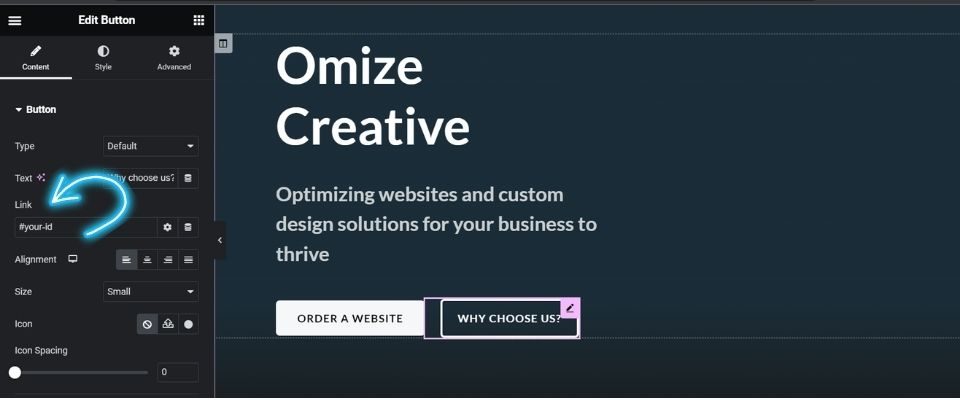
Then Go to the Advanced tab on the Edit Button section. Add your ID in the CSS ID field.

Mission accomplished! Now your button should link to the “Jump to” Section
Need help with a web design? We’re here to help.
TIP: This method can be used to link a text box also. Just use the “Insert link” icon in the text editor.
